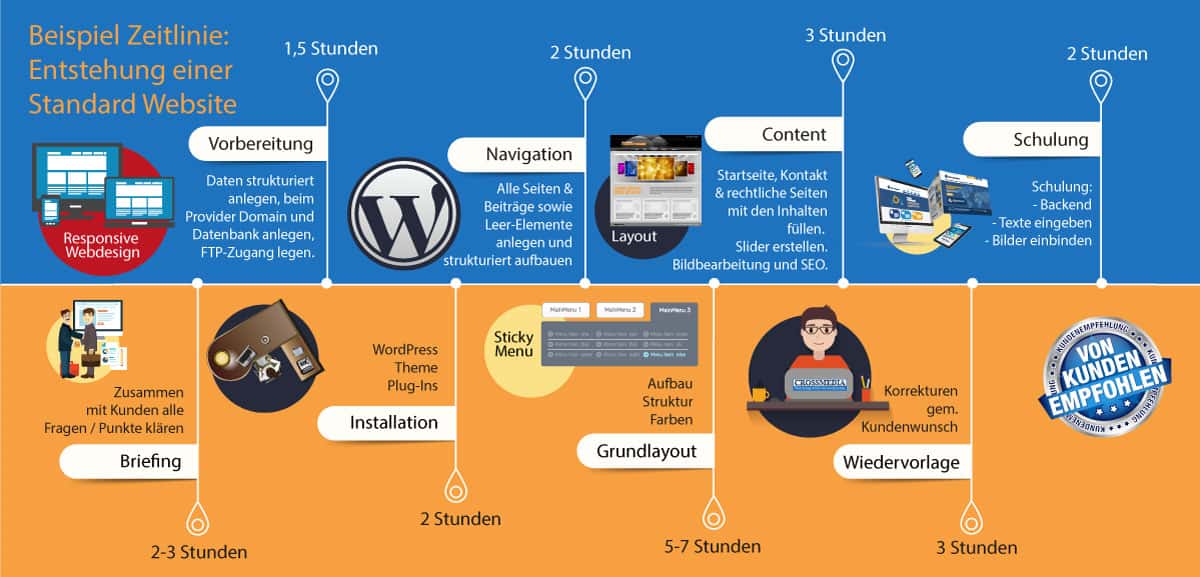
Erstellung einer Website
CMS WordPress-Websites von Webdesign Crossmedia
WordPress
das weltweit führende Content Management System, kann kostenlos genutzt werden, benötigt jedoch einen Webhoster.
Deutsche Webhoster
sind oft günstig und bieten ein sehr gutes Preis-Leistungsverhältnis.
Gerne berate ich Sie hierzu.
Paket inkl. Theme Divi
meine Website Pakete beinhalten eine lizenzierte Divi Version von Elegent Themes.
Kunden sparen 89€/ Jahr.
Pakete inkl. Lizenz-Plugins
folgende lizenzierten Plugins: Divi-Booster, Divi-Plus
Kunden sparen 39€ + 59€ /Jahr
Responsive Darstellung
alle Inhalte können vollautomatisiert responsive dargestellt werden und sorgen für eine gute Darstellung auf fast allen Endgeräten.
Benutzerfreundlich
Im System gibt es Einstellungen für Anfänger ohne HTML und CSS Kentnisse, für Fortgeschrittene und für Profis.
Vorprogrammierte Module
Die Divi-Kombination bietet über 100 vordefinierte, einfach zu verwaltende Module wie Popup, Formular oder Slider.
Sichere Websites
Als Datenschutzbeauftragter und Premium-Mitglied bei eRecht24 biete ich DSGVO-Sichere Websites an. Auf Wunsch inkl. rechtssichere Einbindung von Google Fonts.
WordPress-Websites WordPress Vorbereitung
Der Provider für die Website
Ein Provider stellt Ihnen Platz, für Ihre Internetseite, zur Verfügung. Er sorgt für ausreichend Kapazität (Speicherplatz) für Ihren Webauftritt. Hier können Sie auch eigene E-Mail-Adressen für Ihre Firma erstellen und über den Provider verwalten. Er bietet zudem die Erstellung von Datenbanken und FTP-Zugängen etc. Kurz der Provider ist das Parkhaus für Ihre Website! Ich helfe Ihnen den richtigen Provider mit dem besten Vertrag für Sie zu finden. Sie haben schon eine Domain bei einem Provider? Kein Problem, gerne helfe ich Ihnen bei Ihrem Provider alles für Ihren WordPress-Auftritt vorzubereiten.
Zu empfehlende Provider:
https://all-inkl.com | https://www.webgo.de/ | https://www.hostinger.de/ | https://www.1blu.de/ | https://www.ionos.de/ | https://raidboxes.io/ | https://www.united-domains.de/ | https://www.hostpress.de
Anlegen der Domain
Das Anlegen einer Domain (zB. www.Ihr-Wunschname.de) ist in der Regel der einfachste Schritt. Über den Provider mieten Sie auf Ihren Namen eine Domain für wenige Euro im Jahr. Sie sollten jedoch beachten, dass die Namenswahl durchaus wichtig sein kann. Hier können Sie zB. schon ein wichtiges Keyword mit einbauen. Sie haben schon eine Domain, kein Problem: wir richten eine (in der Regel) kostenlose Subdomain ein welche bis zur Freigabe der Website als „Parkplatz“ für Ihren zukünftigen Auftritt gilt.
Die Ordnerstruktur und die Verknüpfung
Damit der Provider weiß, was die Domain (URL) beim Aufruf zeigen soll, muss eine Verknüpfung mit einem Ordner erstellt werden. In diesem Ordner befinden sich dann alle Dokumente (HTML, CSS, JavaScript, PHP, Bilder etc.) für Ihre Website
Wir erledigen die Dinge welche Sie nicht selbst machen möchten:
von der Erstellung einer Datenbank bis zur Aktualisierung aller systemrelevaten Bereiche.
Die Ordnerstruktur und die Verknüpfung
Damit der Provider weiß, was die Domain (URL) beim Aufruf zeigen soll, muss eine Verknüpfung mit einem Ordner erstellt werden. In diesem Ordner befinden sich dann alle Dokumente (HTML, CSS, JavaScript, PHP, Bilder etc.) für Ihre Website.
Anlegen der Datenbank
Die meisten Provider bieten schon ab dem kleinsten Vertrag die Möglichkeit von MySQL-Datenbanken an. Eine solche Datenbank ist für eine dynamische Website wie WordPress (oder Contao, Typo3, Joomla!) nötig. Hier werden alle Informationen gespeichert welche später durch einen Besucher abgerufen werden können.
Die Installation von WordPress

Alle von mir empfohlenen Provider haben mitlerweile eine One-Klick-Insterlation für WordPress. Dies erleichtert die Insterlation von WordPress imens.

Ihre individuelle Website als einzigartiger Auftritt
Grafikdesign: Pixel & Vektor
Steht das Grundgerüst, kommt die Hauptarbeit:
- Erstellung einer Grundstruktur für ihre Website
- Erstellung des Menüs
- Umsetzung Ihres Corporate Designs
- Anpassung / Erstellung des Logos
- Erstellung eines Favicons
- Layout-Anpassung Farbe, Schrift
- Erstellung von Piktogrammen (Vektor)
- Bildauswahl bei eigenen wie auch eingekauften Bildern
- Bildbearbeitung für ansprechende Fotos
- Einbinden von Bildern barrierefrei und suchmaschinenoptimiert
Content is KING: oder auf den Inhalt kommt es an
Eine ganz wesentliche Arbeit bei der Erstellung von Websites sind gute Texte gut strukturiert einzubinden. In der Schule wurden uns schon beigebracht, Aufsätze nach gewissen Strukturen wie Einleitung Kapitel & Fazit oder Schlusswort zu gliedern. Hier sieht es ähnlich aus. Websites sollten gem. W3C und der Google-Richtlinien auch nach Strukturen aufgebaut werden. Diese sollten im HTML-Bereich z.B. wie folgt aussehen:
Überschrift H1 (nur 1 x je Seite) – Überschrift H2 – Absatztext u.s.w.
In den Überschriften sollten die wichtigen Keywords 1 bis 2 x vorkommen. Im Absatztext 3-4-mal je nach Länge der Texte kann dies variieren. Hier gibt es Programme (WDF / IDF) die herausfinden wie oft ein Keyword in einem Absatz stehen sollte.
WordPress und Divi Schulungen
Fast der gesamte Bereich im Backend ist in Deutsch. Teile des Page-Builders und einige Komponenten der Plugins sind auf Englisch. Nahezu alle Bereiche sind selbsterklärend.
Schulungen
- Anmeldung als Administrator bei WordPress
- Das Backend (der Bereich zum Pflegen der Inhalte)
- Unterschied zwischen Beiträge und Seiten
- Das Builder-System
- Erstellung von Beiträgen
- Erstellung von Seiten
- Arbeiten mit dem WYSIWYG Editor (wie MS Word)
- Bilder und Bildgalerien
- Formulare
- Plugins
- SEO-Grundeinstellungen