21.04.2015 Wer schon eine auf Smartphones und Tablets optimierte Website sein Eigen nennt ist im Vorteil
Ab jetzt werden bei der mobilen Google-Suche Websites die nicht auf Smartphones oder Tablets optimiert sind nach hinten gesetzt.
Was bedeutet das?
Haben Sie noch eine alte statische „Homepage“ oder eine dynamische Website (CMS) welche keinem responsive Design zu Grunde liegt, wird Google Ihren Internetauftritt bei einer Suchabfrage hinter die optimierten Seiten stellen.
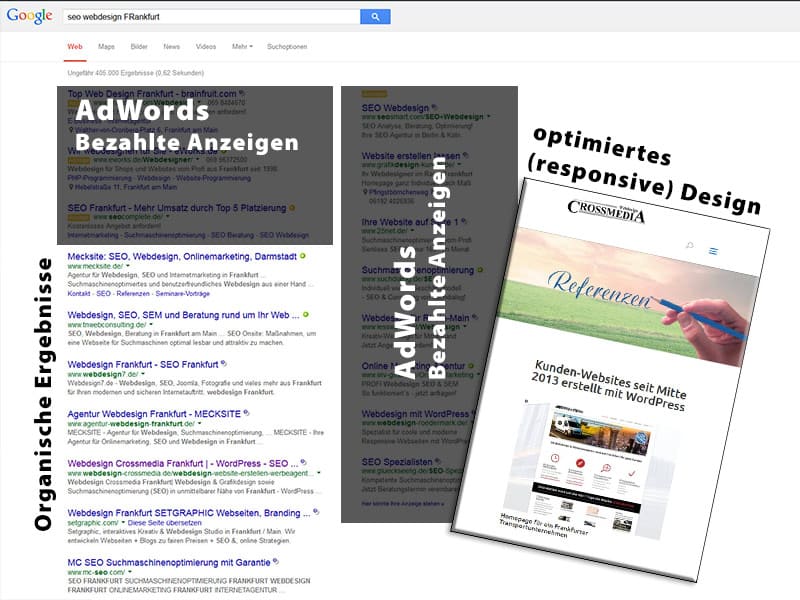
Was ist ein optimiertes (responsive) Design?
Eine responsive Website passt sich automatisch an die Bildschirmgröße an. Haben Sie beispielsweise auf Ihrer Website einen Full-Width-Slider und verkleinern die Darstellung auf 600 Pixel, sollten die Bilder sich der neuen Größe anpassen. Zudem sollte die Schriftgröße weiterhin lesbar bleiben. Die einzelnen Bereiche (z.B. die Spalten) sollten sich statt nebeneinander – untereinander setzen. Bestenfalls sollte sich das Menü so ändern, dass es sich bequem auf einem Smartphone bedienen lässt.
Bei statischen Websites (also keinem CMS sondern einer „Homepage“ die ohne Datenbank auskommt) gibt es die Möglichkeit beliebig viele Zusatzseiten optimiert auf bestimmte Größen zu bauen. Diese können so eingestellt werden, dass je nach Bildschirmgröße die korrekte Seite angezeigt wird.
ACHTUNG: da es hier zu „duplicatet Content (doppelten Inhalten)“ kommt, müssen die Zusatzseiten einen Canonical-Tag im Header (Kopf-Bereich) bekommen. Ohne diesen werden die Seiten bei Google schlechter bewertet.
Fazit:
Ca. 30% der Besucher gehen mittlerweile via Smartphone ins Internet und suchen dort via Google nach Websites bzw. Unternehmen.
Wer erfolgreich Kunden via Website ansprechen möchte und dies ohne AdWords (bezahlter Werbung) machen möchte sollte spätestens jetzt seine Website umstellen.
Nahezu alle Open-Source Systeme wie Typo3, Joomla! oder WordPress sind mit den entsprechenden Themes in der Lage Websites optimiert darzustellen.
Hier sollten zusätzlich noch die Grundregeln der Suchmaschinenoptimierung beachtet werden.